RedeFine主题搭建
Git 和 Node.js
安装开始之前需要安装git和Node.js这里不做赘述
安装Hexo
任意打开位置,运行命令
npm install -g hexo-cli创建一个文件夹用于存放我们的博客内容
这里我们在D盘创建一个名为RedeBlog的文件夹
初始化
hexo init这里有可能会遇到网络问题,使用魔法上网
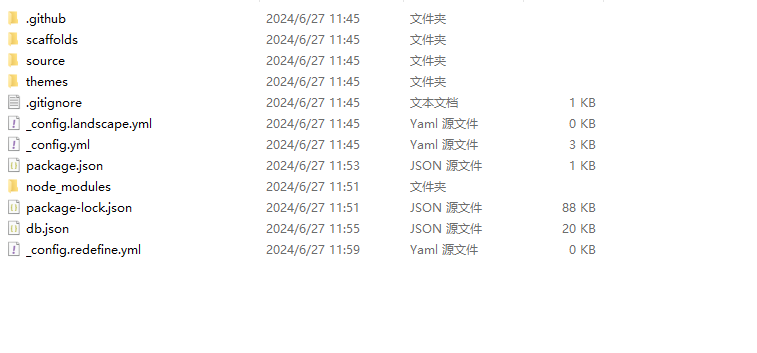
目录下会多了这些文件
本地查看效果
首先需要执行一下
npm install --force注意:这里的这个命令需要使用管理员权限继续操作
执行
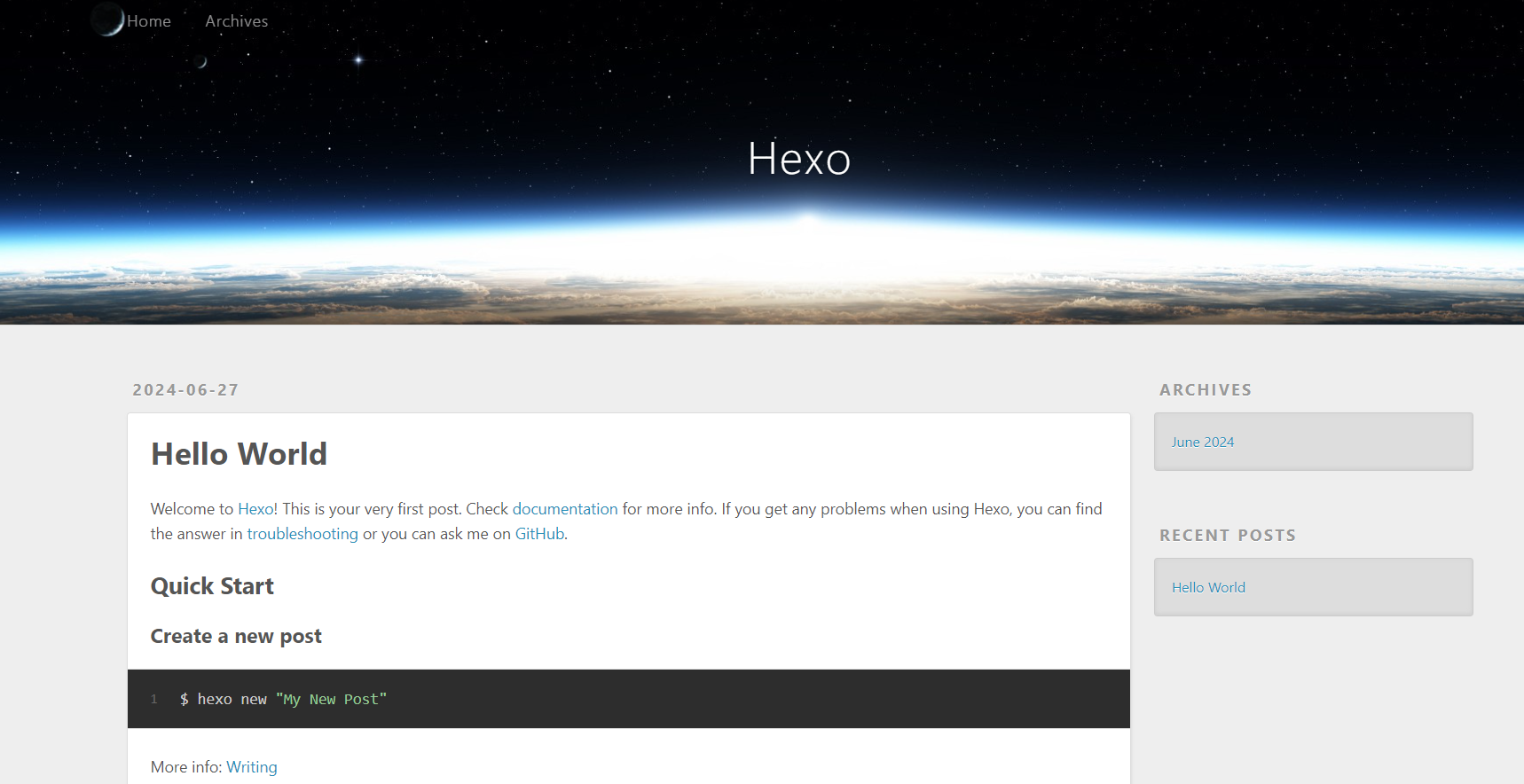
hexo s打开浏览器输入
localhost:4000
安装主题
这里我们用RedeFine主题为例
执行
git clone https://github.com/EvanNotFound/hexo-theme-redefine.git themes/redefine如果这里执行错误就执行
git clone git@github.com:EvanNotFound/hexo-theme-redefine.git通过SSH的方式来克隆仓库,确认已经配置好了SSH密钥如果网络问题,需要多尝试几次
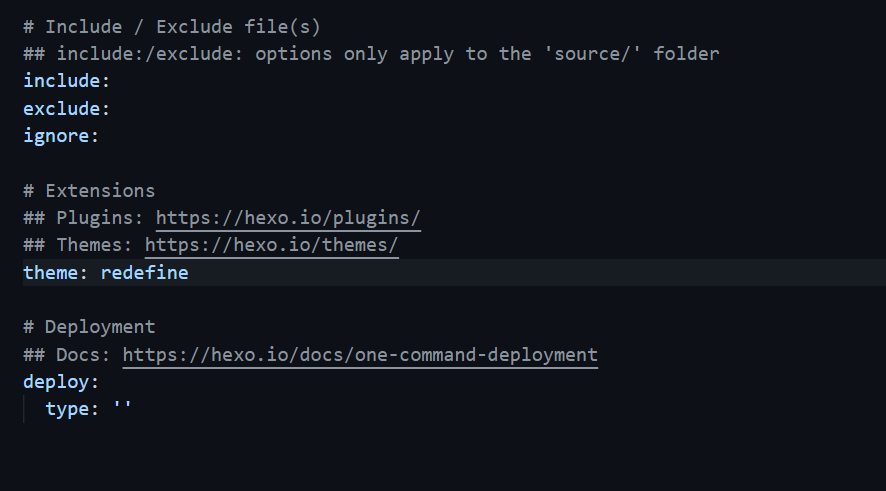
修改_config.yml文件
theme: redefine创建_config.redefine.yml文件
将
https://github.com/EvanNotFound/hexo-theme-redefine/blob/main/_config.yml
这里的内容复制写入到这个_config.redefine.yml文件中作为备份修改文件夹名称
将我们themes里面的文件夹改名为redefine
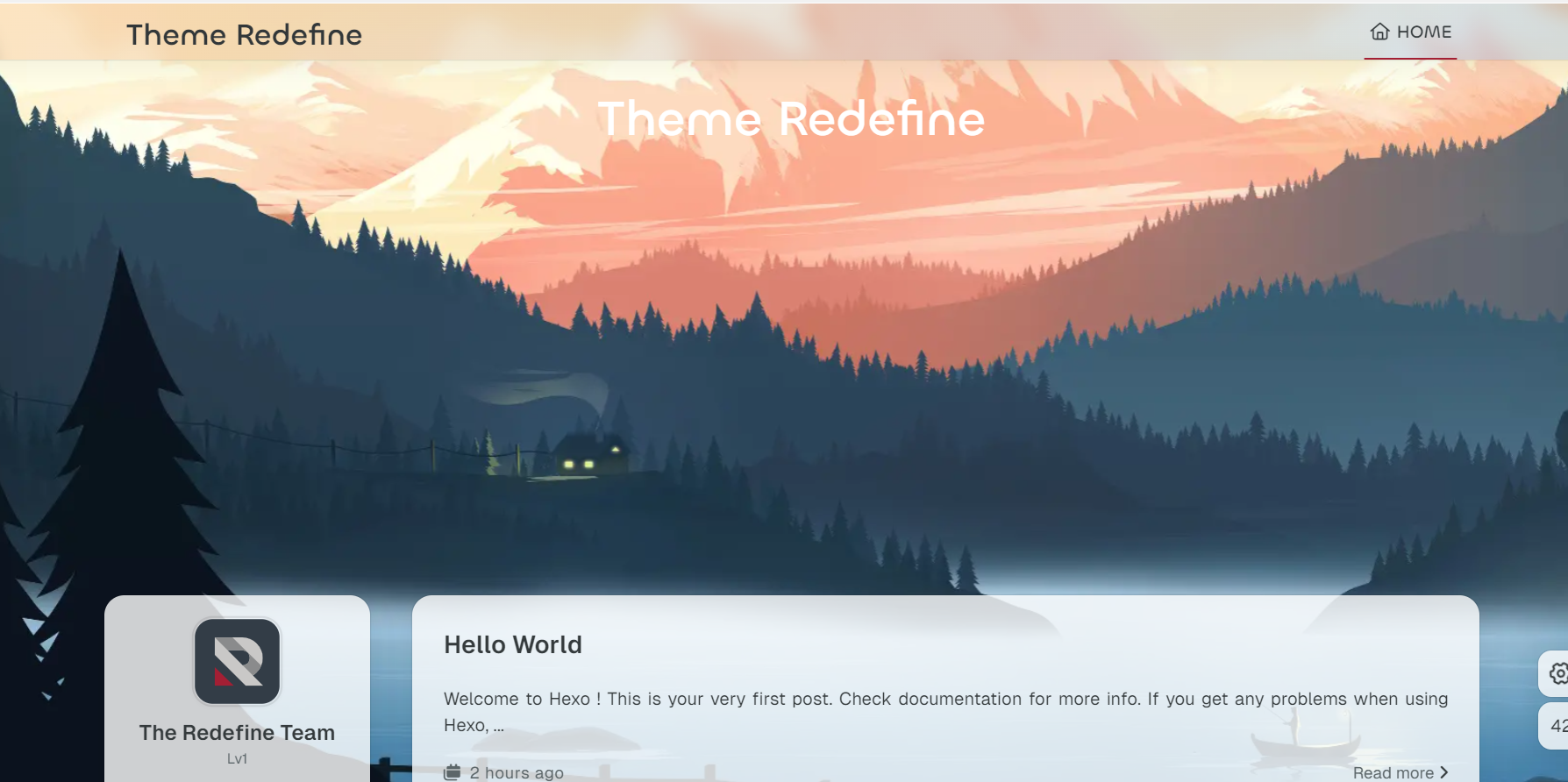
启动查看
hexo cleanhexo ghexo s
更改站点图标
更改defaults.favicon配置,比如更改为/images/标题.png
需要在D:\redeBlog\themes\redefine\source\images路径下加上图片,名称喂标题.png
更换头像,logo
更换这些图片的方式和更换站点图标一样
导航栏
一般菜单
首先菜单上的图标是矢量图标库中有的内容,详见
https://fontawesome.com/search
通过更改
1 | navbar: |
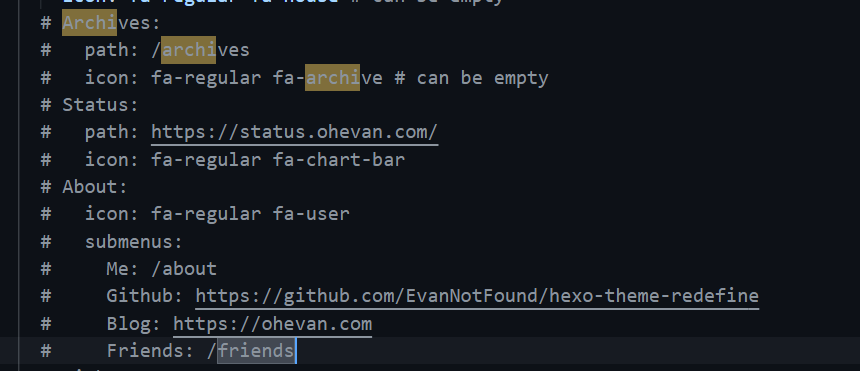
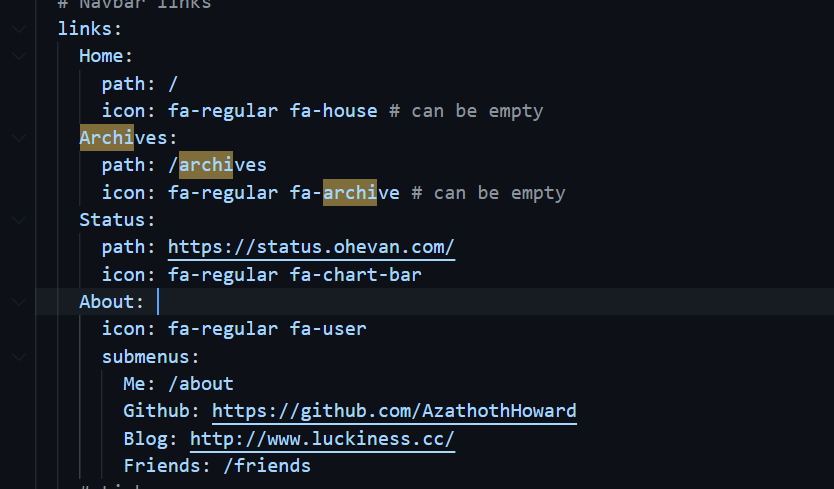
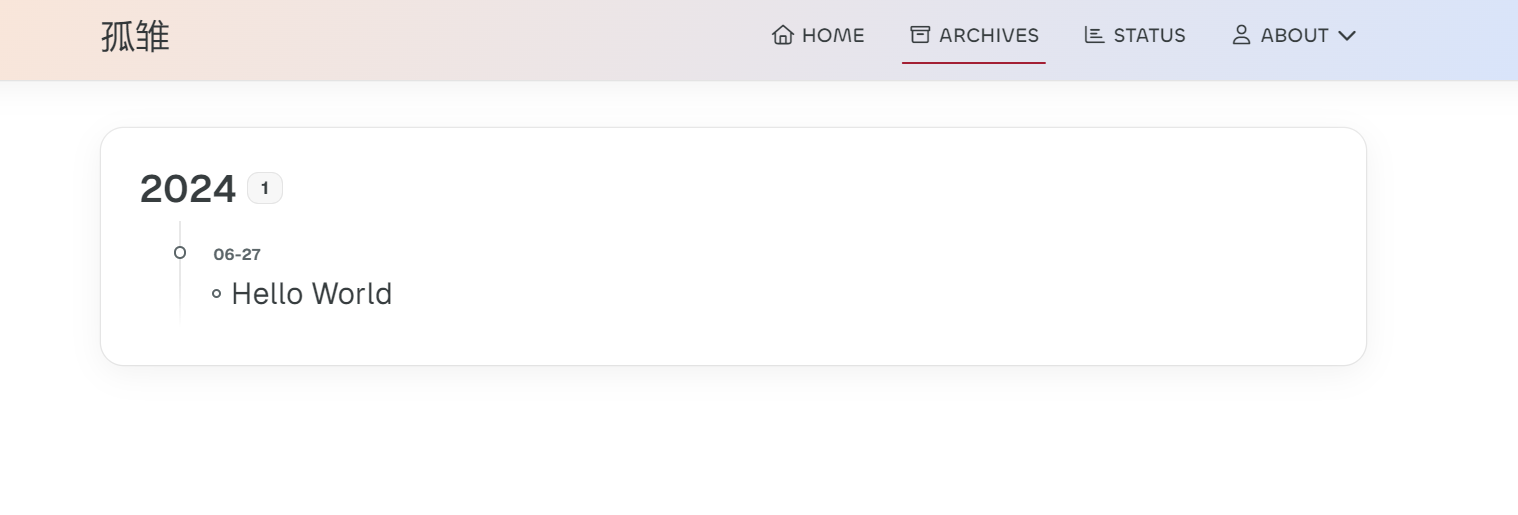
添加Archives和Status和About导航栏
将_config.redefine.yml文件中的这个位置的内容打开
可以对其中内容进行更改,比如github地址,博客地址,朋友,这些都可以进行更改,可以慢慢探索
这里的friends和Me目前没有内容,需要更改
编写Me内容
我们在配置文件中配置的Me的路径是如下
1 | About: |
这里配置的是/about
所以我们要在根目录下运行hexo new page about,然后我们会在source目录下的发现一个about文件夹,里面有一个index.md文件,我们编写这个文件,使用markdown语法编写自己的介绍,写好后上传
编写Friends内容
编写Friends内容和Me一样,new page friends之后,编写index.md文件
创建标签和分类功能
详见
https://redefine-docs.ohevan.com/page_templates/categories
本地查看
本地查看我们使用三个命令
hexo clean
hexo g
hexo s
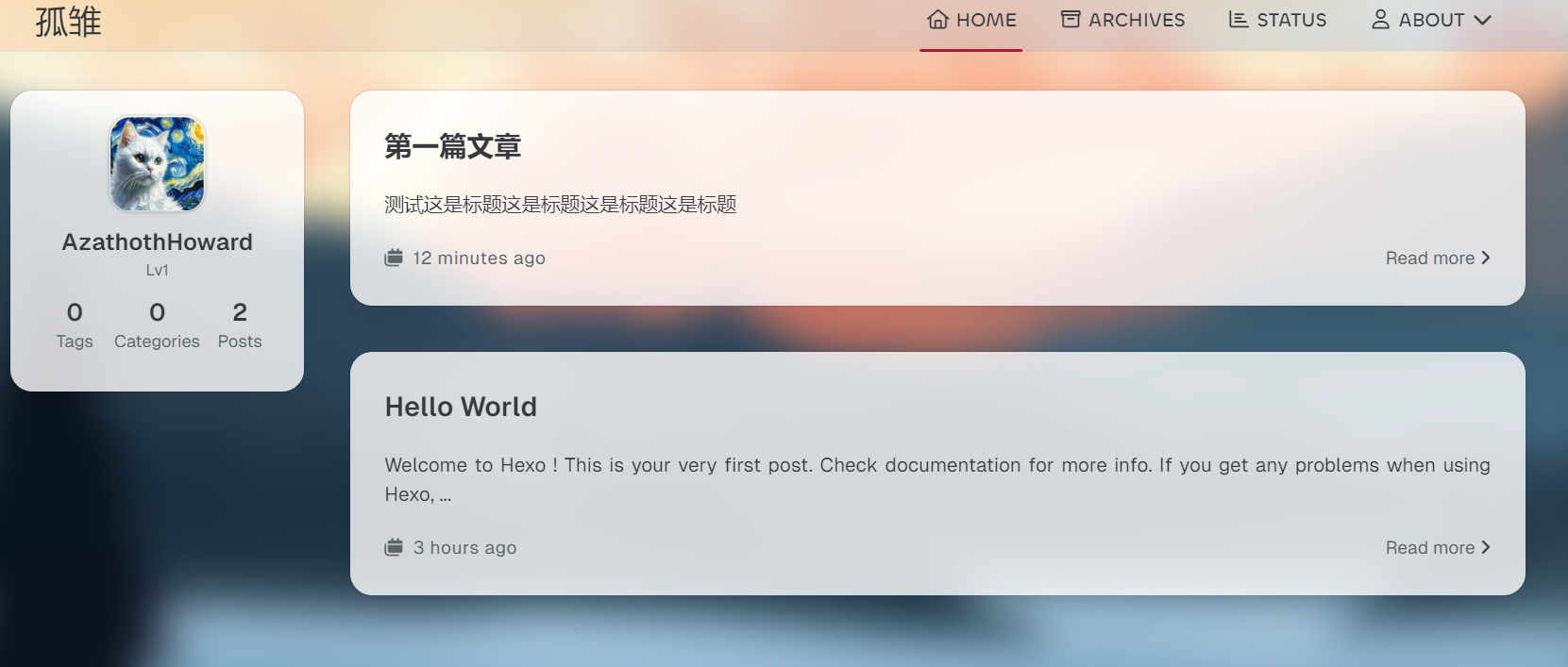
上传文章
hexo new "文章标题名字"
我们会在source文件下的_posts文件夹中看到我们刚才创建的文章
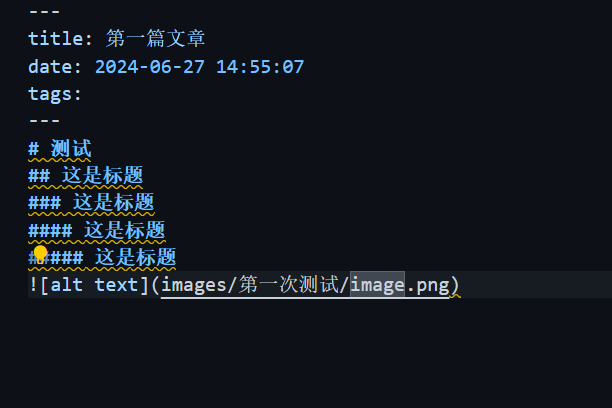
文章使用的是markdown语法,这里不做赘述
我们需要在source目录下面创建一个images文件夹,用来存放图片
举例子:这篇文章的标题是第一次测试,那么我们就在source/images文件夹下创建一个叫”第一次测试”的文件夹,这个文件夹中就存放我们的截图内容,并且在markdown语法中更改写法
这样来插入图片的内容
上传文件
hexo g
hexo s
配置github page
找个其他的位置创建一个文件夹也叫redeBlog
创建github的仓库名字叫github用户名.github.io
在上面创建的文件夹中git clone刚才创建的这个仓库地址
将我们刚才创建的博客文件夹中的public文件夹中的内容都放在这个刚创建的文件夹下面
运行
git config --global --add safe.directory D:/testBlog/redeBlog/chenshuai.github.io后面的是刚才放入文件的这个路径
运行
git add .git commit -m "first"git push如果git push不上去可以使用
git remote set-url origin https://chenshuai8899@github.com/chenshuai8899/chenshuai.github.io.git然后再git push添加内容,之后的每次更改这两个文件夹的内容,一个是